こんにちは、かす野です。
WordPressでブログを始めて早3ヶ月が経ちました。
始めたての頃は、記事を量産しようとしてばかりで外観なんて全く気にしてなかったのですが、3ヶ月ほどブログをやっていると、有名ブログのような外観にしたいという欲にかられた『超初心者 かす野』無謀とも思えるWordPressテンプレートのコクーンのカスタマイズやってみたくなったんですよね。
挑戦するも『?』が出まくって、何度もグーグル先生で確認しました。
が! 上手く行かないとこが結構ありました。初心者クラスの実力をお持ちの方であれば難なくカスタマイズできるんでしょうが、かす野は超初心者なので結構苦労しましたwが意外となんとかなりました!
そんなこんなで『初心者レベル』にも到達していない、『超初心者』の方 向けにコクーンのサイト型にするカスタマイズ方法を難しいこと一切抜きにして、解説していきます。

かす野
初心者向けのコクーン設定の記事を見てもわからん!って方、少なからずいらっしゃるのではないでしょうか?(かす野だけかも・・・)超初心者向けのコクーンのカスタマイズ方法をざっくばらんに解説します。
超初心者向けのコクーン サイト型 カスタマイズ方法
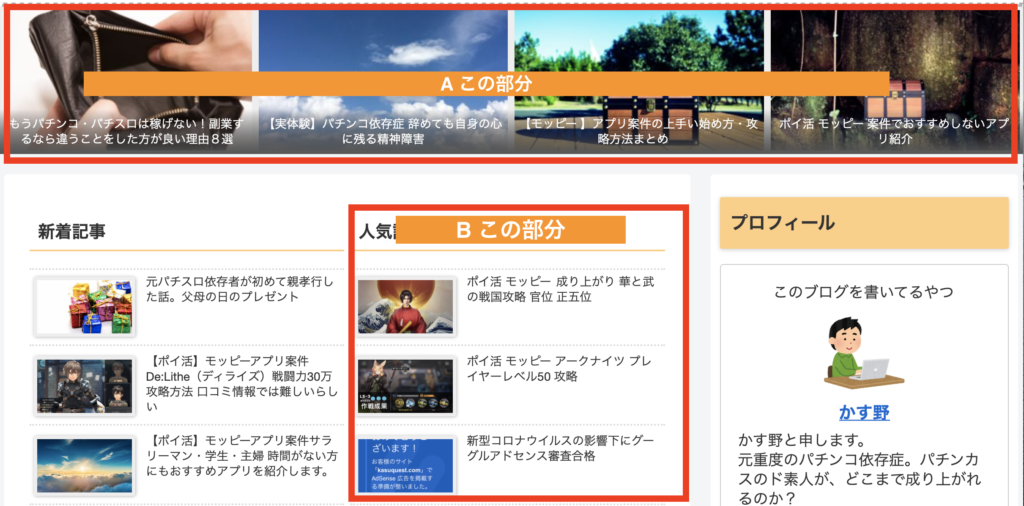
コクーン サイト型とはこんな感じ。

『この部分』と赤枠で書かれているカスタマイズ方法について解説します。(macで初めてスクショ撮ったな・・・)
A この部分のカスタマイズ方法
- ワードプレス『ダッシュボード』
- 『外観』をクリック
- 『メニュー』をクリック
- 『新しいメニューを作成しましょう』をクリック
- 『メニュー名』 好きな名前でOK かす野は『ピックアップ上』と記載
- 『メニューを作成』をクリック
- 左側から固定ページ・投稿からピックアップ記事を選択(記事を書いてる方を選択すれば良い)記事を4つ選択すると、このブログのような感じで表示できる。
- 表示したい記事を選択出来たら『保存』
- 次に『Cocoon設定』をクリック
- Cocoon設定内『おすすめカード』をクリック
- 『おすすめカードの表示』の中から表示方法の選択。このブログは『全ページで表示』を選択しています。
- 『メニューの選択』7で名前を付けたメニューを選択。
- 『表示スタイル』を選択 ここは好みで写真マークでプレビューが確認出来ます。
- 『保存』をクリック
- ブログのトップページを確認
A この部分のカスタマイズ方法は、これで完了。
こっちは超初心者でも簡単です。





コメント